
Site hızı ve performansı artık SEO çalışmalarında en önemli kriterler arasında yer alıyor. WordPress gibi hazır yazılımlar veya web tasarımcıların oluşturduğu özel siteler fark etmeksizin; sayfalarınızda kullanılmayan gereksiz CSS ve JSS satırlarını bulmanız, ardından bu kodları temizlemeniz gerekir. Böylece sayfa boyutunu ve yüklenme süresini düşürebilirsiniz.
Google PageSpeed & Lighthouse gibi site hızı analizi ve ölçümü yapan araçlarda bu hatayla karşılaşmanız oldukça normal: “JavaScript + CSS’leri kaldırın veya erteleyin!”
Kullanılmayan CSS – Sıkça Sorulan Sorular
Cache Eklentileri, Kullanılmayan CSS satırlarını temizler mi?
Maalesef, hiçbir cache eklentisi bu işlemi sizin yerinize yapamaz. Bahsi geçen işlem, CSS küçültme veya birleştirme ile alakalı değildir.
- WordPress alt yapılı sitelerde yüklenen eklentilerle beraber farklı css ve js dosyaları çağrılır.
- Bu nedenle eklenti kullanımını minimum seviyede tutmaya özen gösterin.
- Manuel olarak halledebileceğiniz özelleştirmeler için plugin kullanmaktan kaçının.
- Yine tema seçiminde dikkatli olmanız gerekiyor.
- Tercihiniz çok amaçlı (Multipurpose) tasarımlardan yana asla olmasın.
Kullanılmayan CSS + JS Nasıl Temizlenir? [1]
- Google Chrome tarayıcısından sitenize girin.
- Sayfa üzerinde herhangi bir yere sağ tıklayarak incele yazısına basın. ( Klavye kısayolu: Ctrl + Shift + I )
- DevTools ekranına eriştiyseniz, tebrikler!
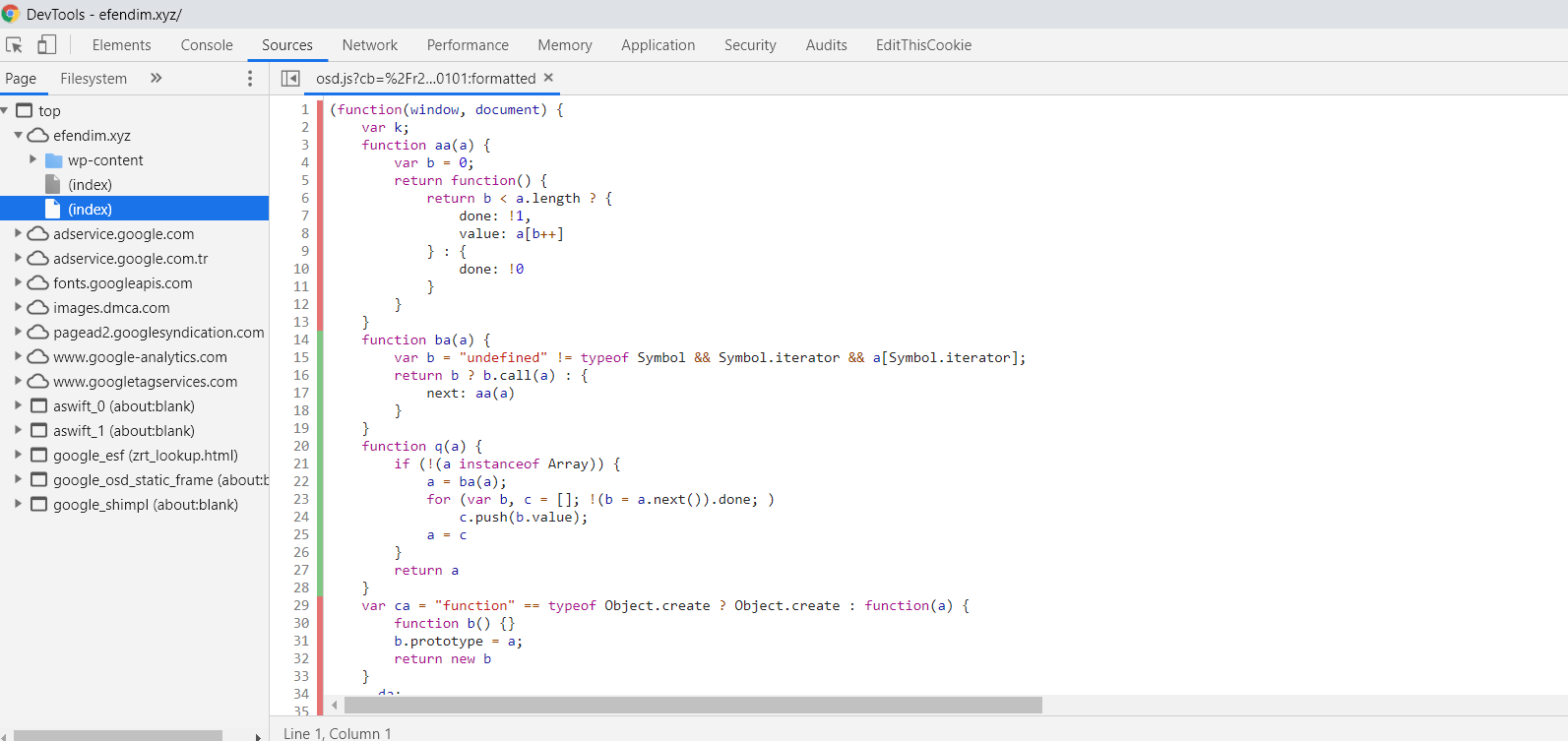
- Çarpı işaretinin hemen altında sağ üst menüde bulunan üst üste üç nokta olan yere tıklayın » More tools » Coverage
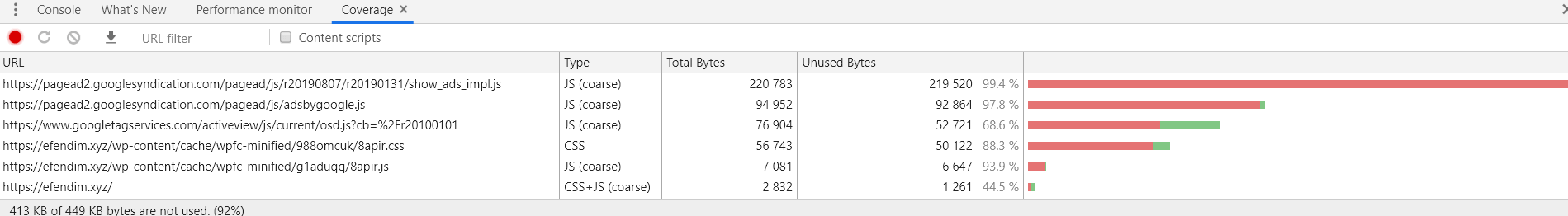
- Alt panele Capture sekmesi gelecek, kayıt butonuna tıklayarak işlemi başlatın.
- Listedeki dosyaların son sütununa bakarak değerlendirme yapabilirsiniz. (kırmızı = sitede kullanılmayan kodlar, yeşil = kullanılanlar)

- Herhangi bir js veya css stil dosyasına tıkladığınızda kaynak kodu alanında kullanılan / kullanılmayan kodları satırlar halinde görebileceksiniz.

CSS temizlemesi yapan Online Araçlar Neler? [2]
Bu iş için yardımınıza koşan aşağıdaki online tools-lardan da faydalanabilirsiniz. Ancak en sağlıklı sonucı Chrome tarayıcı ile alırsınız.
- https://purifycss.online/
- https://unused-css.com/ (ücretsiz paketi seçin!)
Bunların dışında grunt-uncss yöntemini de (teknik bilgi içerir – otomatik Türkçe çeviriyi açabilirsiniz) deneyebilirsiniz. Firefox için “Dust-Me Selectors” eklentisine maalesef artık ulaşılamıyor.



![Google Backlink Algoritması: Kaliteli Linkleri Nasıl Değerlendiriyor? [2025]](https://www.efendim.xyz/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/12.jpg)

Verdiğiniz bilgiler için teşekkürler.
Rica ederiz Alperen, ilginiz ve yorumunuz için teşekkür ederiz.
Güzel hoşta bu yazdığınızı nasıl uygulayacağız css dosyasını nasıl yükleyeceğiz
CSS yüklemenize gerek yok, web sitenizi giriş yaptığınızda bulacaktır. Siz css dosyalarınızı sıkıştırmak ve küçültmek istiyor olabilir misiniz Ramazan Bey?
Şimdi ana sayfa için ilgili kullanılan kodları bulup ayrıştırdım, diğer sayfalarda kullanılan kodlar farklı olabiliyor, bu diğer sayfaları da ayrıştırırken önceki ana sayfadan o kodu alıp almadığımı nereden bileceğim, yani çiftlememesi için ne yapmamız gerek,
Web siteniz WordPress alt yapıya mı sahip?
Aynı sorun bende de var benim sitem html php ile yazıldı